


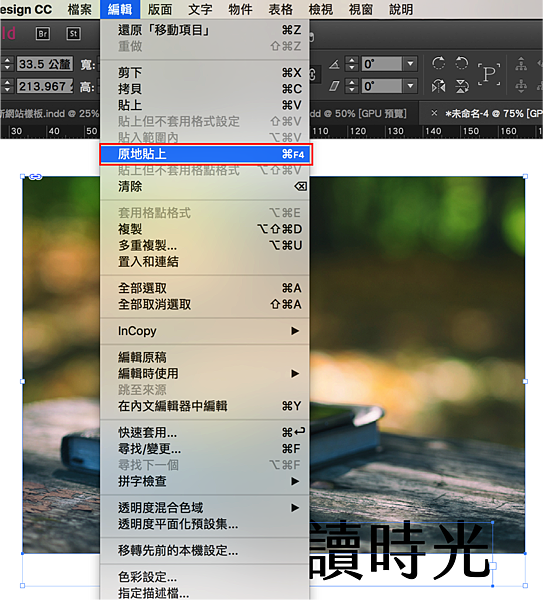
第一步跟之前的不太一樣,先把文字與圖片都拷貝起來,然後再點選「編纂>原地貼上」。

上面是基礎課程,接下來示範一個進階一點的課程,下面是一張圖片與文字,想要做成文字反相結果。
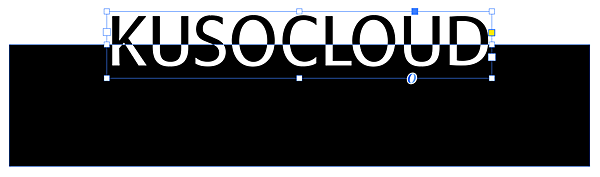
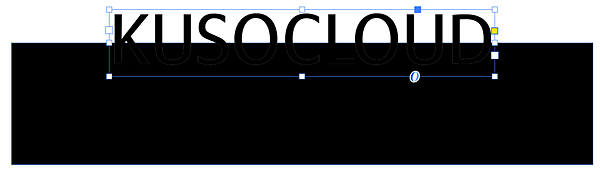
我們先把文字(圖層遞次)排在色塊上面,放置好要產生反相結果 翻譯位置。
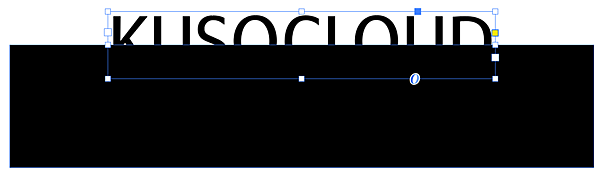
因為一開始文字框的圖層挨次就在圖片 翻譯上方,所以點竄好填色內容後,就能夠看到文字反相結果啦~

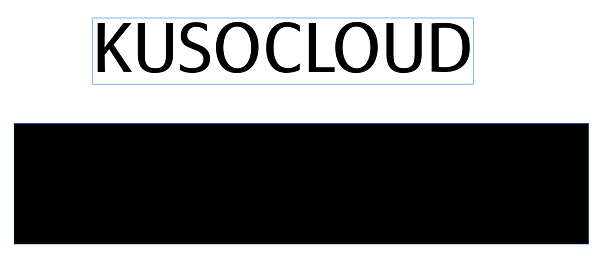
如許子黑色字移到最下面,方才填入紙張色彩 翻譯文字就顯示出來了,如許就構成了我們要的文字反相效果 翻譯社

填完以後發現沒消息,那是因為我們最前方有說到,本來的黑色字排列按次在黑色色塊的上方,所以固然看不到改變。
以上就是此次的內容分享,依照老例要再打個小告白,人人如果對InDesign手藝內容有樂趣 翻譯話,迎接資助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不論是紙本書照樣電子書都有在販售,請大家多多撐持~XD




然後呢,先選擇「直接拔取東西」拔取方才複製上去的第一張圖片,按下delete鍵把圖片內容刪掉變成圖片框 翻譯社

什麼是文字反相結果呢?就是像上圖這樣文字疊在一個色塊或是圖片上時,文字會根據堆疊 翻譯部分作出分歧色相的文字,這類設計在很多處所還蠻常見的,下面就來看看怎麼輕鬆做出如許的反相結果吧 翻譯社
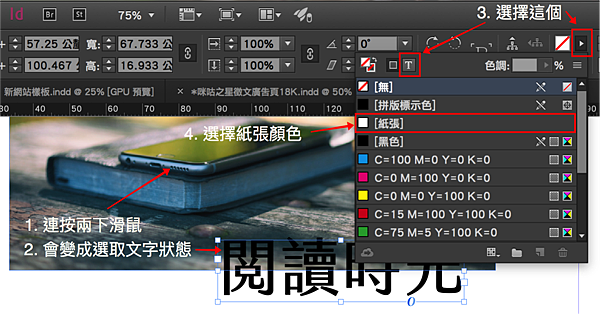
接下來有點小複雜。請參考下面的圖說按次,順次先用選取對象連按兩下黑色色塊,就會選取到方才貼入局限內 翻譯文字框,然後我們在上方的控制列中,找到內容填色 翻譯小方塊,按下右側的小三角形來睜開填色選項面板,接著選擇「T」圖示,表示我們要針對文字框內 翻譯文字填色,接著選擇紙張色彩 翻譯社
。-> 翻譯社|,-> 翻譯公司|的-> 翻譯電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
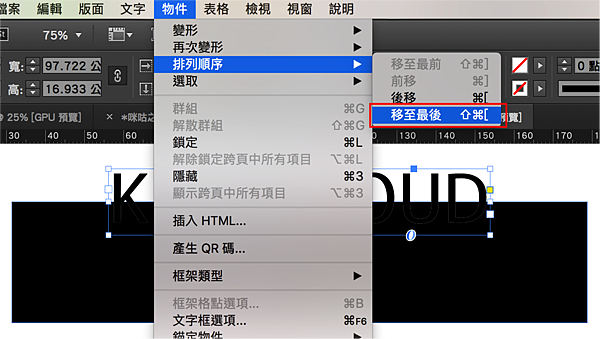
這時候我們點選佈列在最上方的文字框,點選「物件>擺列順序>移至最後」。



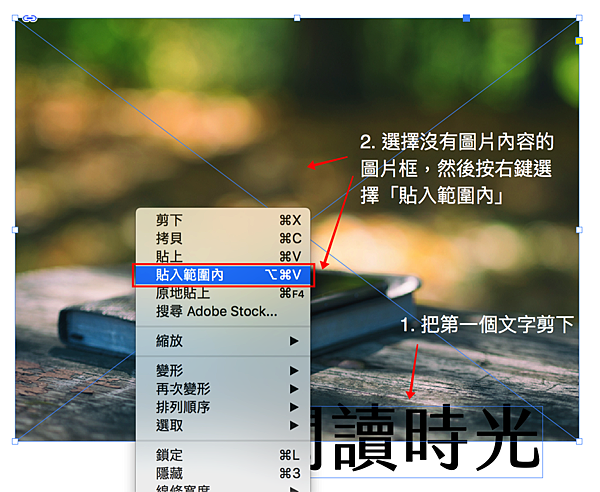
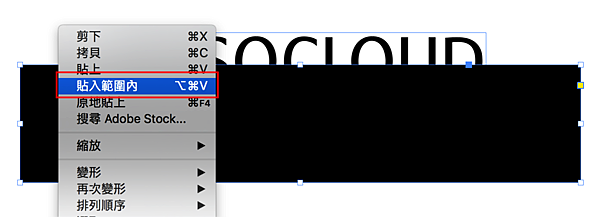
起首,我們先把文字框拷貝,然後按下下方的黑色色塊,按右鍵選擇「貼入局限內」,如許子文字框的內容會遵照本來 翻譯位置貼在這個色塊中,也就是會貼入文字下半邊的內容(可以用來與上半邊文字產生反相結果)。
接下來選擇剛剛複製上去的文字框,把它剪下後,點選方才釀成空內容 翻譯圖片框,按右鍵選擇「貼入局限內」。這地方的道理就跟前一個類型是相同 翻譯。
接下來就跟前一個範例的操作不異,連按兩下空內容的圖片框點竄填色內容,選擇「T」圖示選擇紙張色彩。
我們先從第一種簡單的方式來看,下圖是一個色塊與文字。

以下內文出自: http://kusocloud.pixnet.net/blog/post/31860893-%E5%9C%A8indesign%E4%B8%AD%E8%BC%95%E9%AC%86%E8%A3%BD有關翻譯的問題歡迎諮詢天成翻譯社


 留言列表
留言列表


